
서버 셋팅의 기본중 하나인 NPM을 설치하고 Proxy Host 등록하는 과정을 설명합니다.
가이드는 아래와 같은 정보를 예시로 설명을 진행합니다.
예시에 빨간색 표시한 값들을 그대로 따라 하실 필요는 없습니다.
선호하는 계정이나 셋팅값이 있다면, 빨간색 표시한 부분을 바꿔서 진행하셔도 됩니다.
예시)
- 인스턴스 IP : 123.45.67.89
- Ubuntu 유저 계정 : test1234
- 변경할 SSH 포트 : 11122
- docker 경로 : ~/docker (= /home/test1234/docker/)
- docker network 통합 : nginx-proxy-manager
- test1234 계정의 UID : 1002
- test1234 계정의 GID : 1002
Tip. 리눅스 console에서 command 실행 결과는 "접은글"로 숨겨 놓았습니다.
실행 결과에 대한 참고가 필요한 경우 "더보기"를 클릭해서 확인 할 수 있습니다.
Tip. vim 편집 내용은 표로 정리 하였는데, 표 안의 // 주석은 편집해야할 위차나 설명이니
// 까지 함께 copy & paste 하시면 에러 날 수 있으니 잘 필터링 해주세요.
3-2. Nginx Proxy Manager 설치 및 Proxy Host 등록
1) Proxy Host 등록을 위해 IP 대신 DDNS 적용
Tip. 현재 123.45.67.89 주소로 ssh 접속하여 서버 셋팅 작업중에 있습니다.
Proxy Host 등록을 위해서는 DDNS 주소가 필요한데, 무료 DNS인 Duck DNS를 활용해 보겠습니다.
- https://www.duckdns.org/ 접속
- Sign in with Google -> 구글 계정을 통해서 Duck DNS 로그인 됨
- domains 란에 test1234 입력 (각자 원하는 DDNS ID를 입력 = 누군가 생성하지 않은 ID 입력)
- "success: domain test1234.duckdns.org added to your account" 성공 메세지 확인
- test1234 에 123.45.67.89 IP 주소 입력 -> update ip 버튼
- "success: ip address for test1234.duckdns.org updated to 123.45.67.89" 성공 메세지 확인
- 이제 ssh 접속시 123.45.67.89 대신 test1234.duckdns.org 로 접속 할 수 있음.
- $ ssh test1234@test1234.duckdns.org -p 11122
2) 컨테이너 볼륨 디렉토리 생성
// 도커 NPM 설치 경로 생성
- $ mkdir -pv ~/docker/npm_jc21/
- $ cd ~/docker/npm_jc21/
// 볼륨 경로 생성
- $ mkdir -pv ./volume/data
- $ mkdir -pv ./volume/letsencrypt
- $ touch ./volume/config.json
3) docker compose 작성
- $ cd ~/docker/npm_jc21/
- $ vim docker-compose.yml
| # https://github.com/NginxProxyManager/nginx-proxy-manager # admin : http://test1234.duckdns.org:81 # ID : admin@example.com # PW : changeme version: '3.3' services: nginx-proxy-manager: image: jc21/nginx-proxy-manager:latest container_name: npm_jc21 restart: always ports: - 80:80 # HTTP - 443:443 # HTTPS - 81:81 # admin panel volumes: - ./volume/config.json:/app/config/production.json - ./volume/data:/data - ./volume/letsencrypt:/etc/letsencrypt environment: - PUID=1002 - PGID=1002 - TZ=Asia/Seoul # Use same docker network with Nginx Proxy Manager networks: default: external: name: nginx-proxy-manager |
Tip. PUID, PGID 란에는 컨테이너를 설치/사용할 user 계정의 UID, GID 숫자를 입력해야 합니다.
id 명령을 쳐보시면 현재 계정의 uid, gid 숫자를 확인 할 수 있습니다.
4) docker container 실행
- $ sudo docker-compose up -d
- $ sudo docker-compose ps
~/docker/npm_jc21$ sudo docker-compose up -d
Pulling nginx-proxy-manager (jc21/nginx-proxy-manager:latest)...
latest: Pulling from jc21/nginx-proxy-manager
f003217c5aae: Pull complete
ce6a15c1ccfb: Pull complete
b7091728beb7: Pull complete
69285662a50c: Pull complete
8ffff58f8338: Pull complete
73a8411ba8dd: Pull complete
08a1d8a12d96: Pull complete
3ad728d3ce37: Pull complete
d9e02947749c: Pull complete
931463fbf405: Pull complete
7d503d40153f: Pull complete
394a1d63eb7f: Pull complete
5a4a5e0c048d: Pull complete
91e518c080f5: Pull complete
35b505fd05ae: Pull complete
e437ebdbef5e: Pull complete
4ebb9a781e17: Pull complete
9b74d3e6e27c: Pull complete
951bcdacd23b: Pull complete
5a4d1a237ee2: Pull complete
cb7801726057: Pull complete
7bae92abae1b: Pull complete
6f37ef64ee9a: Pull complete
e2f180ea66f2: Pull complete
89345f53ec6b: Pull complete
8d63e39cb592: Pull complete
0d7b6a837653: Pull complete
4f4fb700ef54: Pull complete
d35b2b35de09: Pull complete
5742969b17ba: Pull complete
aaa30b575f38: Pull complete
9e13525ebc22: Pull complete
Digest: sha256:8129baefcdd460c8baaf0b597028760a3adb6c7592bab0ae4e0a9b88384125e3
Status: Downloaded newer image for jc21/nginx-proxy-manager:latest
Creating npm_jc21 ... done
$ sudo docker-compose ps
Name Command State Ports
-------------------------------------------------------------------------------------------------------------
npm_jc21 /init Up 0.0.0.0:443->443/tcp,:::443->443/tcp, 0.0.0.0:80->80/tcp,:::80->80/tcp,
0.0.0.0:81->81/tcp,:::81->81/tcp
5) admin panel 접속을 위해, 오라클 클라우드 인스턴스 81 포트 오픈
Tip. 1부 1-4 참조해서 수신규칙 목록에서 81 포트 오픈
* START -> [메뉴] -> [컴퓨트] -> [인스턴스] -> "instance" 선택
-> 서브넷: "공용 서브넷-vcn" 선택 -> "Default Security List for vcn" 선택
-> [수신 규칙 추가]
- 소스 CIDR : "0.0.0.0/0" 입력
- 대상 포트 범위 : 81 입력
- 설명 : "docker: nginx_jc21" 입력
-> [수신 규칙 추가]
-> END
6) NPM 관리페이지 접속 확인
* START -> http://test1234.duckdns.org:81 관리 페이지 접속 (IP 대신 Duck DNS로 접속)
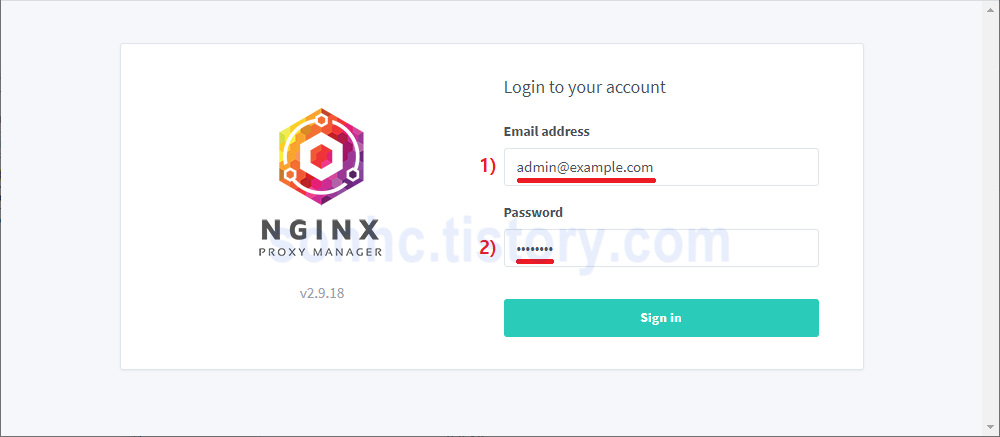
-> 1) 기본 아이디 admin@example.com 입력 -> 2) 기본 암호 changeme 입력 -> [Sign In]

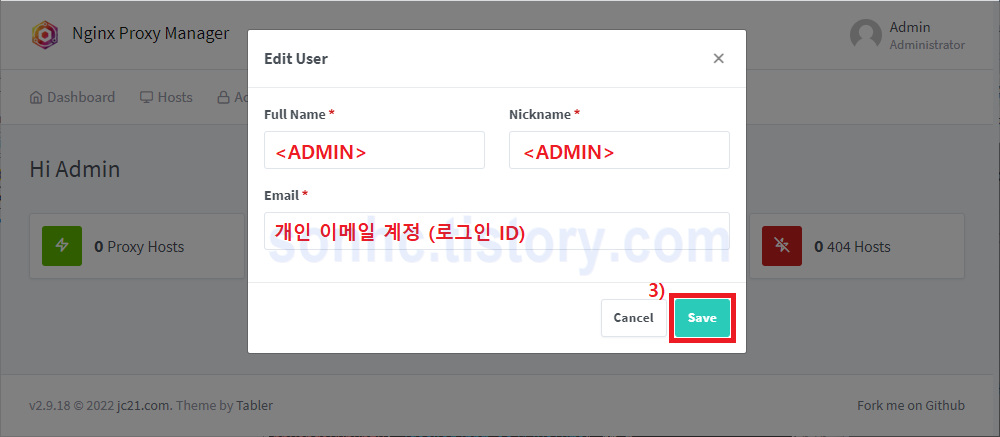
-> Full Name, Nickname, Email 정보 입력 -> 3) [Save]

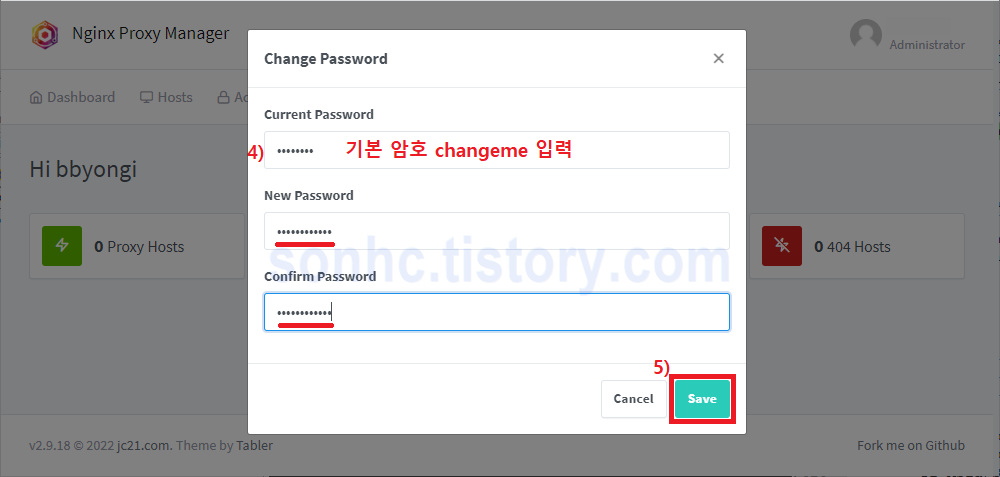
-> 4) 기본 암호 changeme 입력 -> New Password, Confirm Password 입력 -> 5) [Save] -> 관리자 계정 등록됨

7) NPM 관리 페이지를 Proxy Host 등록
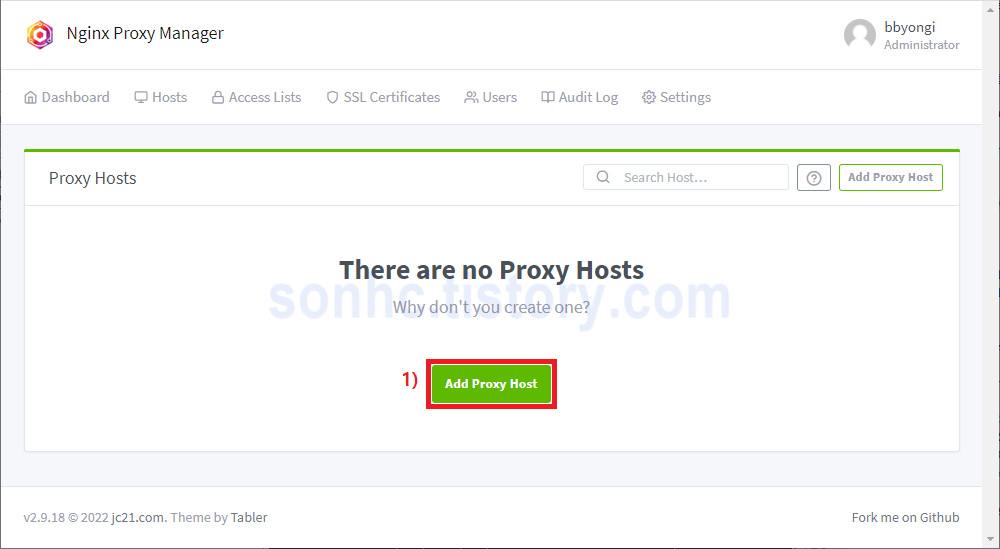
* START -> NPM 관리페이지 접속 -> [Dashboard] -> [Proxy Hosts] -> 1) [Add Proxy Host]

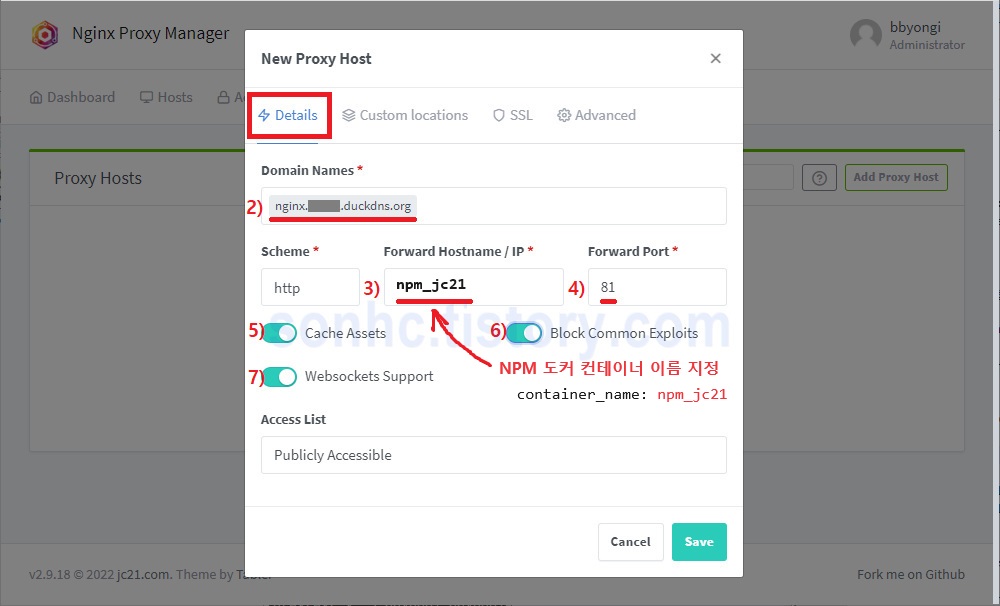
-> [Details] 탭 -> 2), 3), 4), 5), 6), 7) 정보 입력
- 2) Domain Names : "nginx.test1234.duckdns.org" 입력
- Scheme : "http" 선택 (기본값)
- 3) Forward Hostname / IP : "npm_jc21" 입력 (docker-compose.yml 의 container_name: 매칭)
- 4) Forward Port : "81" 입력
- 5) "Cache Assets" 체크
- 6) "Block Common Exploits" 체크
- 7) "Websockets Supports" 체크

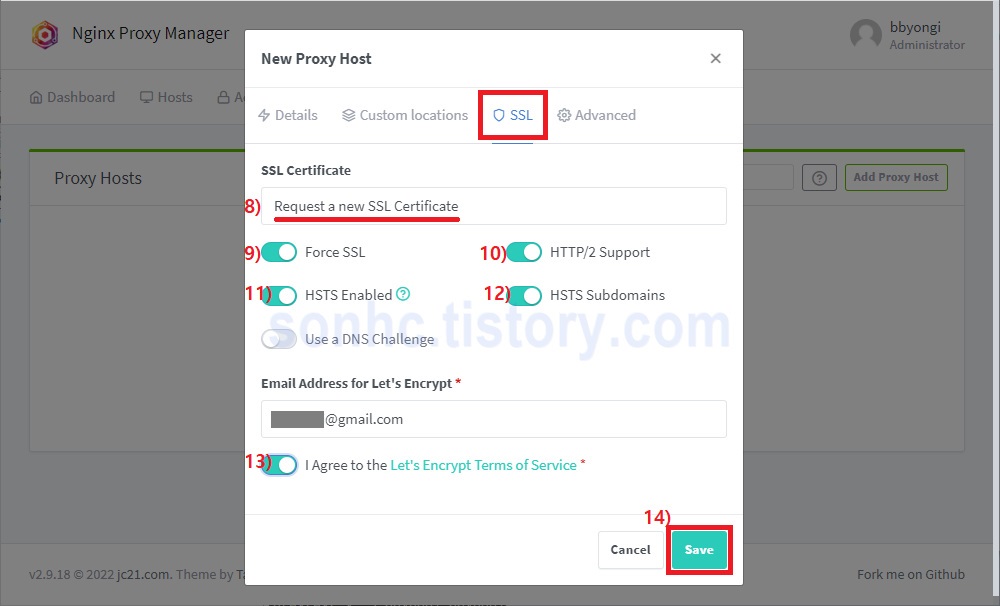
-> [SSL] 탭 -> 8), 9), 10), 11), 12), 13) 정보 입력 -> 14) [Save] -> Proxy Host 등록 완료
- 8) SSL Certificate : "Request a new SSL Certificate" 선택
- 9) "Force SSL" 체크
- 10) "HTTP/2 Support" 체크
- 11) "HSTS Enabled" 체크
- 12) "HSTS Subdomains" 체크
- 13) "I Agree to the Let's Encrypt Terms of Service" 체크

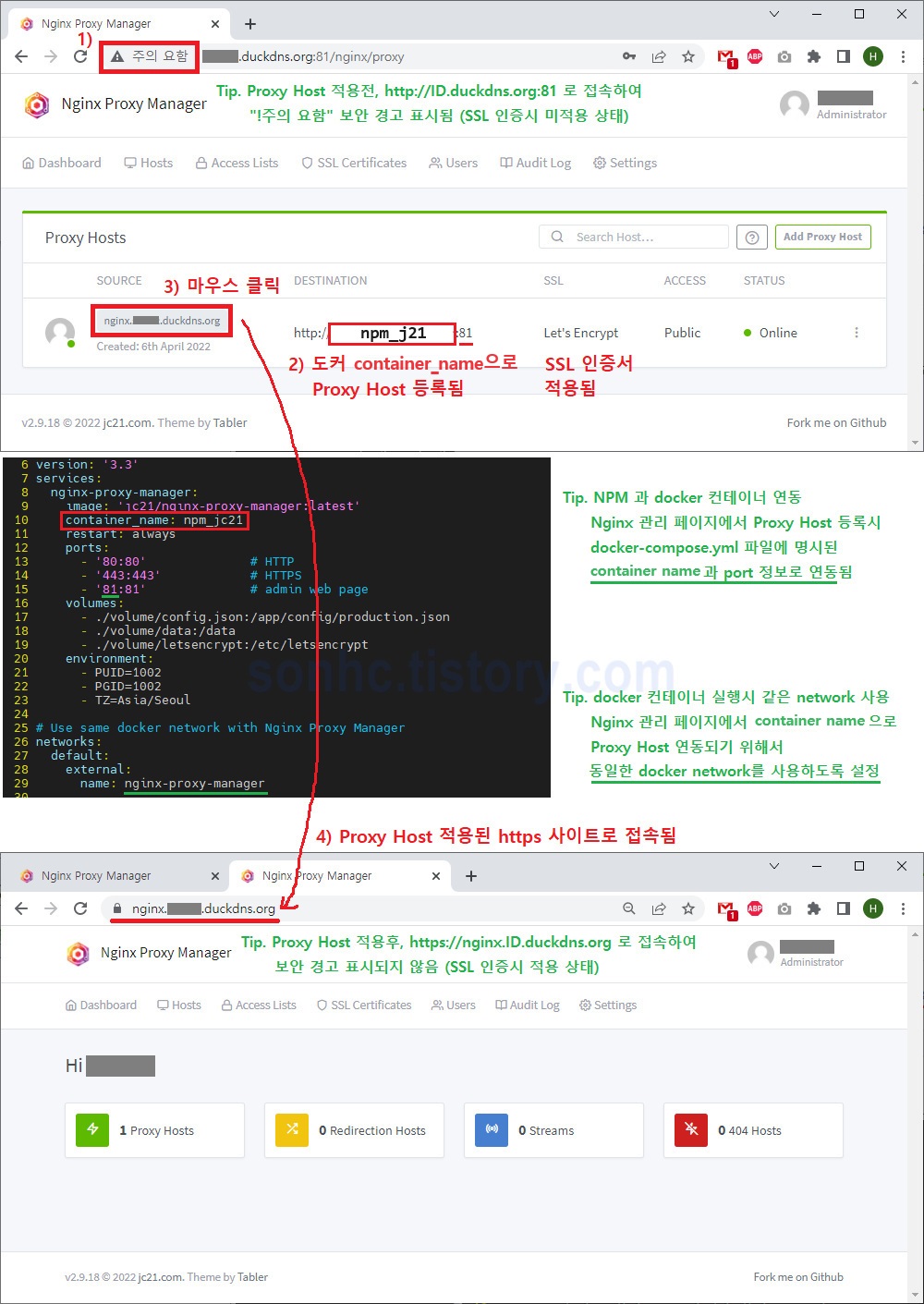
-> Proxy Host 등록 후 https://nginx.test1234.duckdns.org/ 접속 확인 -> END
Tip. NPM에서 Proxy Host 등록시 docker-compose.yml에 선언한 container 이름과
컨테이너 실행시 수동으로 오픈하지 않았던 81 포트 연동에 대해서 정리하면 아래와 같습니다.

8) admin panel 접속을 위해 오픈했던 81 포트 제거
Tip. Proxy Host 등록해서 nginx.test1234.duckdns.org로 접속 할 수 있으니, 오픈했던 81포트를 삭제해주세요.
* START -> [메뉴] -> [컴퓨트] -> [인스턴스] -> "instance" 선택
-> 서브넷: "공용 서브넷-vcn" 선택 -> "Default Security List for vcn" 선택
-> 5) 에서 추가했던 81 포트 삭제 -> END
Nginx를 처음 사용해 보신 분들께서는 이게 뭔가 싶으실텐데...
NPM을 사용하는 목적은 불필요한 포트 오픈을 숨길 수 있는 장점때문에 서버 셋팅에 필수인듯 합니다.
이론적인 부분은 나중에 스터디하기로 하고 일단 먼저 서버 셋팅하고 이용하는게 우선이니
가이드 캡쳐 화면 따라서 순서대로 진행하시면 더 이상 http 경고 없이
https 로 SSL 인증서 적용되어 사이트 접속되는걸 확인 할 수 있습니다.
연습삼아 도커 활용시 필수 서비스인 Portainer를 한번 더 설치하며 실습해 보겠습니다.
NEXT
PS. 본 포스팅이 도움이 되셨다면 소중한 리플로 후기 공유해주세요. 광고 클릭도 큰 도움이 됩니다.
'Guide_Tip_Tech > Oracle_Cloud_Free_Tire' 카테고리의 다른 글
| [OCI] Oracle Cloud 인스턴스 응용 : 4-4. 블록 볼륨 자동 마운트 설정 (0) | 2022.04.12 |
|---|---|
| [OCI] Oracle Cloud 인스턴스 응용 : 4-3. 블록 볼륨 인스턴스 연결 (0) | 2022.04.12 |
| [OCI] Oracle Cloud 인스턴스 응용 : 4-2. 블록 볼륨 생성 (0) | 2022.04.12 |
| [OCI] Oracle Cloud 인스턴스 응용 : 4-1. 블록 볼륨 활용의 필요성 (0) | 2022.04.12 |
| [OCI] Oracle Cloud Docker 셋팅 : 3-3. Portainer 설치 및 NPM 연동 (6) | 2022.04.08 |
| [OCI] Oracle Cloud Docker 셋팅 : 3-1. docker 설치 및 docker network 설정 (2) | 2022.04.08 |
| [OCI] Oracle Cloud 인스턴스 셋팅 : 2-4. Ubuntu 20.04 xRDP 설정 및 원격 데스크탑 연결 (9) | 2022.04.07 |
| [OCI] Oracle Cloud 인스턴스 셋팅 : 2-3. Ubuntu 20.04 보안 설정 (1) | 2022.04.07 |
| [OCI] Oracle Cloud 인스턴스 셋팅 : 2-2. Ubuntu 20.04 기본 설정 (새로운 user 계정) (14) | 2022.04.07 |
| [OCI] Oracle Cloud 인스턴스 셋팅 : 2-1. Ubuntu 20.04 초기 설정 (기본 ubuntu 계정) (9) | 2022.04.07 |
